Breadcrumbs, czyli nawigacja okruszkowa, to elementy nawigacyjne umożliwiające poruszanie się między główną stroną witryny a jej podstronami. Przeczytaj ten artykuł i wdróż je w swojej witrynie – efekty Cię zaskoczą.
Logiczna struktura witryny. Breadcrumbs a hierarchia Twojej strony internetowej
Breadcrumbs to rodzaj nawigacji, który pokazuje użytkownikowi ścieżkę do obecnie przeglądanej strony w hierarchii witryny. Dzięki temu użytkownik zawsze wie, gdzie w strukturze strony się obecnie znajduje. Może z łatwością przeklikać się do kategorii nadrzędnych, bez konieczności używania przycisku Wstecz w przeglądarce.
Jak to działa w praktyce? Weźmy przykładowo sklep z dekoracjami i dodatkami do wnętrz. Klient, który przegląda kategorię Loftowe dekoracje do salonu, a następnie przechodzi do kolejnej podkategorii, np. Loftowe lampy do salonu, dzięki breadcrumbs zawsze wie, jak wrócić do wyższego poziomu hierarchii Loftowe dekoracje do salonu lub do ogólnej kategorii Dekoracje do salonu. To sprawia, że nawigacja po stronie jest intuicyjna i przyjemna.
Nawigacja okruszkowa to element zdecydowanie SEO friendly i powinna być częścią profesjonalnej strategii contentowej. Tworzenie treści, które naturalnie wpisują się w logiczną strukturę witryny oraz są wspierane przez breadcrumbsy, może być silną przewagą konkurencyjną w SEO. Dlatego też w wielu przypadkach nie opłaca się robić tego na własną rękę. Warto zwrócić się o pomoc do specjalistów od profesjonalnego tworzenia treści, którzy pomogą zintegrować wszystkie części składowe w spójną całość.
Breadcrumbs a SEO – dlaczego menu nawigacyjne ma duży wpływ na pozycjonowanie?
Nawigacja oddziałuje na sposób indeksacji stron. Logicznie ułożona struktura strony wspierana przez breadcrumbs ułatwia zrozumienie strony zarówno użytkownikom, jak i robotom Google. To z kolei przekłada się oczywiście na lepszą widoczność w wynikach wyszukiwania. Ma to więc spory wpływ na SEO Twojej witryny.
Nawigacja breadcrumbs wspiera lepszą organizację treści – logicznie spaja kolejne podstrony w całość. Roboty wyszukiwarek są w stanie dzięki temu sprawniej poruszać się po stronie, a to równa się dobremu zarządzaniu crawl budgetem. W efekcie breadcrumbs mogą znacząco podnieść wartość witryny w oczach Google.
Taka organizacja strony ma również swoje odzwierciedlenie w czasie, jaki użytkownicy spędzają na stronie. Jaki jest cel pozycjonowania? Chodzi o przyciągnięcie użytkownika na stronę, a następnie skłonienie go, aby spędził na niej jak najwięcej czasu. Do mierzenia tego czasu służy współczynnik odrzuceń, czyli z ang. bounce rate. Znacznie lepszym wyjściem jest zatrzymanie użytkownika w serwisie, niż żeby miał tam tylko wejść i od razu wyjść. Gdy wskażesz mu, gdzie aktualnie w hierarchii strony się znajduje, istnieje dużo wyższe prawdopodobieństwo, że będzie chciał na niej zostać dużej.
Oczywiście breadcrumbs można wdrożyć na stronę w nieprawidłowy sposób. A jak zrobić to dobrze? Aby odpowiedzieć na to pytanie, warto przeprowadzić audyt SEO Twojej konkurencji. Breadcrumbs to coś więcej niż element nawigacji – to jedna z przewag SEO, które mogą znacząco wpłynąć na Twoją pozycję w wynikach wyszukiwania. Poprawa struktury witryny będzie nieocenionym sprzymierzeńcem Twojej strategii pozycjonowania.
Wpływ nawigacji okruszkowej na UX – jak dostarczyć robotom i użytkownikom informacji o witrynie?
Nie ma dobrego SEO bez UX. Satysfakcja użytkownika to fundament. Z wysokich pozycji w wynikach wyszukiwania nic nie wyniknie, jeśli użytkownicy będą od razu opuszczać Twoją witrynę. Gdy odwiedzający witrynę mogą bez problemu nawigować po jej zawartości, ich komfort znacząco wzrasta.
Breadcrumbs w UX spełnia ważną funkcję. To drogowskaz – pozwala użytkownikom na szybkie zrozumienie struktury witryny i łatwe poruszanie się po niej. Dzięki przejrzystej ścieżce nawigacyjnej odwiedzający mogą szybko wrócić do wcześniej odwiedzanych sekcji. Ma to swoje bezpośrednie przełożenie na zaangażowanie użytkownika, co z kolei jest istotnym sygnałem dla Google.
Nawigacja okruszkowa poprawia dostępność i czytelność informacji. Aktualnie Google bada, jak szybko byliśmy w stanie odnaleźć na stronie interesujące nas informacje. Nawigacja breadcrumbs znacząco ułatwia to zadanie. Dzięki jasno określonej hierarchii użytkownicy mogą łatwo „przeklikać się” przez strukturę witryny i dotrzeć do interesujących ich zagadnień.
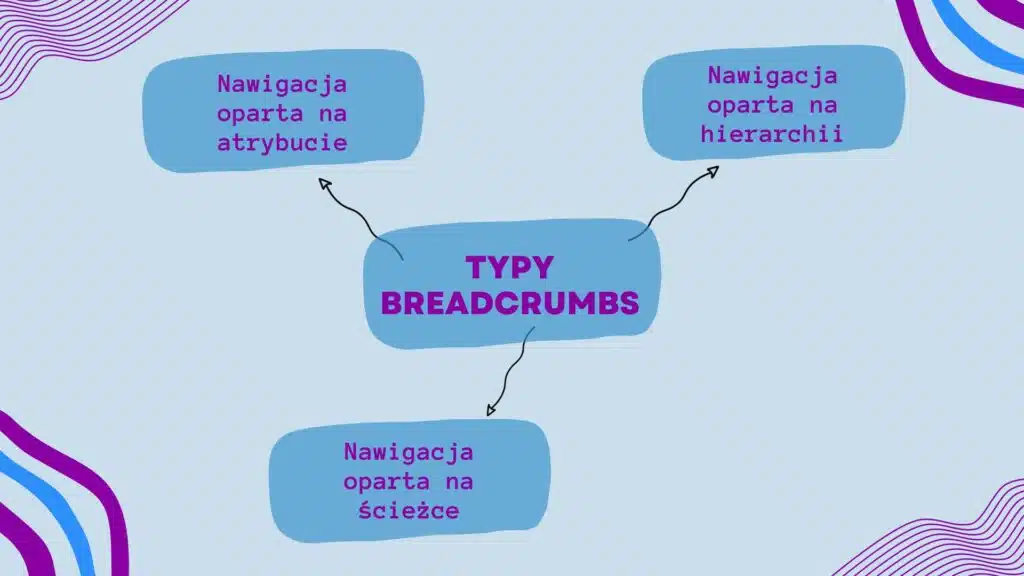
Breadcrumbs dopasowane do użytkowników. Atrybut, ścieżka, hierarchia – jakie typy nawigacji rozróżniamy?
Każdy z nas podąża trochę innymi ścieżkami – zarówno w codziennym życiu, jak i w internecie. Wybieramy różne drogi, lecz cel zwykle jest podobny lub nawet ten sam. Dbając o SEO i UX strony, warto więc wskazać użytkownikowi, gdzie obecnie w obrębie witryny się znajduje. Można to zrobić na kilka różnych sposobów.
Nawigację okruszkową możemy podzielić na 3 główne typy: breadcrumbs oparte na atrybucie, ścieżce lub hierarchii. Każdy z tych typów ma swoje unikalne zastosowanie. Wykorzystywane są w różnych kontekstach – wszystko po to, aby poprawić pozycjonowanie witryny oraz doświadczenia użytkowników.
Najczęściej w internecie można natrafić na nawigację breadcrumbs opartą na hierarchii. Idealnie reprezentuje strukturę witryny i pomaga zrozumieć użytkownikowi, w jakiej części serwisu się obecnie znajduje. Ten typ zdecydowanie należy do SEO friendly breadcrumbs. Wspomagają one indeksację strony przez wyszukiwarki.
Breadcrumbs oparte na atrybucie to rzadziej spotykane rozwiązanie. Stosuje się je np. w dużych e-commerce’ach z wieloma produktami. Bazują na liście atrybutów wybranych przez użytkownika podczas filtrowania wyników wyszukiwania w sklepie internetowym. Pozwalają na szybkie dostosowanie wyświetlanych treści do potrzeb i preferencji odwiedzających.
Nawigacja oparta na ścieżce również jest mniej popularnym rozwiązaniem. Polega na prezentacji dokładnej ścieżki, jaką przebył użytkownik, zanim dotarł na bieżącą stronę. Może być pomocna w niektórych specyficznych przypadkach, choć często jest zastępowana przez bardziej intuicyjne rozwiązania.
Najlepszą praktyką jest zwykle wybór ścieżki breadcrumbs opartej na hierarchii. Ewentualnie w niektórych przypadkach można połączyć ze sobą 2 podejścia. Przykładowo większe sklepy internetowe często łączą ze sobą okruszki oparte na hierarchii z elementami opartymi na atrybucie. Wszystko po to, aby ułatwić użytkownikowi nawigację po filtrach i kategoriach produktowych.
Jak zwykle zanim podejmiesz jakikolwiek wybór, najpierw wykonaj analizę SEO konkurencji. Dzięki temu zrozumiesz, jak inni gracze na rynku wykorzystują breadcrumbs do poprawy wyników swoich serwisów. Wzoruj się na najlepszych i szukaj przewag – zarówno konkurencyjnych, jak i tych w SEO.
Optymalizacja, separatory i HTML nawigacji okruszkowej
Wiesz już, jak te małe, ale potężne okruszki mogą wpłynąć na optymalizację strony i jej użyteczność. Aby jednak w pełni wykorzystać ich potencjał, należy poznać zasady ich optymalizacji i wdrażania. Trzeba pamiętać, że są to elementy nie tylko estetyczne i użyteczne, ale również techniczne. Jak wygląda implementacja breadcrumbs w kodzie HTML?
Przede wszystkim pamiętaj, że nawigacja okruszkowa ma wspierać Twoje strategie pozycjonowania witryny w wyszukiwarce Google. Breadcrumbs muszą być więc zbudowane na podstawie researchu słów kluczowych; nieważne, czy opierają się na hierarchii strony, atrybutach, czy ścieżce użytkownika. Jednocześnie nie mogą przeciążać użytkownika informacjami. Długość ścieżki powinna być zbalansowana – wystarczająco opisowa, aby była pomocna, ale nie na tyle długa, by okazała się myląca.
Breadcrumbs powinny być oddzielone od siebie separatorami. Separatory wydają się mało istotnym detalem, ale mają duży wpływ na percepcję użytkownika. Tradycyjnie używa się prostych symboli takich jak „/”, „>”, czy „|”. Mają one za zadanie oddzielić poszczególne poziomy hierarchii w czytelny sposób. Wybór separatora nie ma wpływu na SEO, ma za to na UX. Jest to kwestia estetyczna – może wpłynąć na klarowność ścieżki, co bezpośrednio przekłada się na doświadczenia użytkownika związane ze stroną. Ważne jest, aby separator był spójny z ogólnym designem strony i nie odwracał uwagi od samej ścieżki nawigacyjnej.
HTML breadcrumbs powinien być zaimplementowany w sposób przyjazny dla wyszukiwarek. Najczęściej okruszki umieszcza się na górze strony, tuż pod menu lub paskiem nawigacyjnym. To miejsce jest intuicyjne dla użytkowników, którzy chcą szybko zorientować się, gdzie się znajdują na Twojej stronie. Możesz to zrobić, używając zwykłej listy HTML. Aby było czytelnie, każdy element ścieżki oddziel od siebie wybranym separatorem. Na końcu ostyluj odpowiednio breadcrumbs. Upewnij się, że są łatwe do odczytania i nie dominują nad resztą treści na stronie.
Głęboka struktura strony vs jasno określona hierarchia – czy breadcrumbs to zawsze niezbędny element witryny?
Breadcrumbs są szczególnie ważne na stronach o głębokiej strukturze. W takich serwisach użytkownicy mogą łatwo się zgubić w gąszczu podstron i kategorii. W takich sytuacjach nawigacja okruszkowa poprawia orientację oraz usprawnia linkowanie wewnętrzne w witrynie. To kolejna ważna zaleta nawigacji okruszkowej pod względem SEO, wspomagająca przedostanie się do topowych wyników wyszukiwania. Jeśli jednak masz prostą witrynę „wizytówkę” z blogiem, breadcrumbs nie są koniecznym elementem do wprowadzenia.
Głęboka struktura strony może być zarówno błogosławieństwem, jak i przekleństwem. Z jednej strony pozwala na szczegółowe przedstawienie oferty, z drugiej – może utrudniać użytkownikom szybkie znalezienie poszukiwanych informacji. Dlatego w przypadku praktycznie każdego sklepu internetowego warto wdrożyć nawigację okruszkową. Jest to niekwestionowana zaleta strony z perspektywy UX.
Pamiętaj, że breadcrumbs nie mogą być jedynym elementem optymalizacji SEO strony. Wspomagają pozycjonowanie, ale nie zastąpią meta title czy prawidłowo wdrożonych danych strukturalnych.
Podsumowując, breadcumbs są bardzo cennym elementem w Twojej witrynie. W wielu przypadkach mogą stanowić dobrą przewagę konkurencyjną pod względem zarówno SEO, jak i UX – szczególnie na stronach o złożonej strukturze. Nie jest to must-have, ale na pewno warto rozważyć ich wdrożenie.