Czym jest responsywne projektowanie stron internetowych?
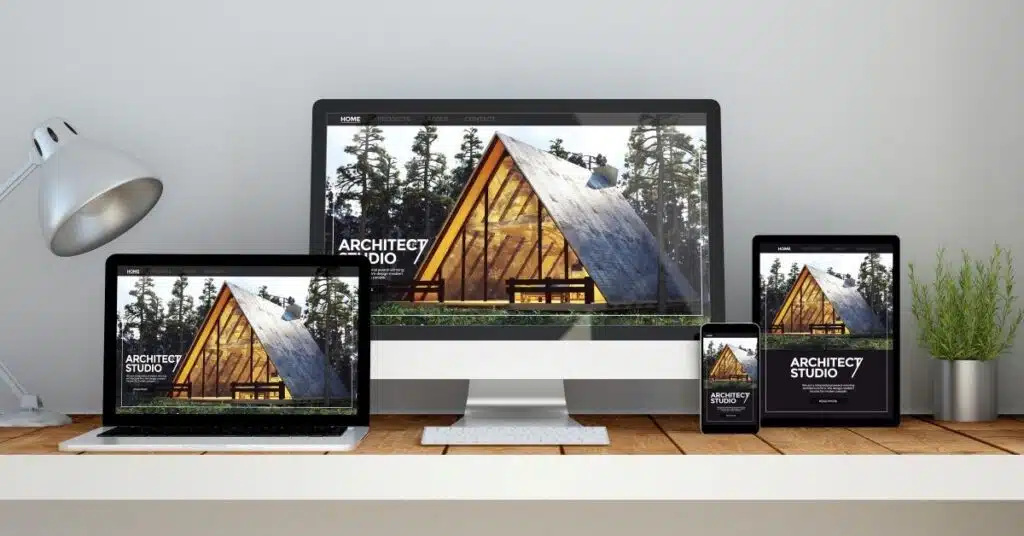
Projektowanie responsywnych stron internetowych to nie jest wybór – to konieczność. Obecnie większość użytkowników przegląda internet na urządzeniach mobilnych, z czego największy odsetek stanowią smartfony. Projektowanie responsywne to takie tworzenie stron www, które zapewnia ich optymalne wyświetlanie na różnego rodzaju urządzeniach. W skrócie chodzi o to, że niezależnie od tego, czy odwiedzający korzysta ze smartfona, tabletu, laptopa czy monitora o dużej rozdzielczości, serwis automatycznie dostosowuje się do jego ekranu.
W erze dominacji komputerów projektanci skupiali się na dostosowaniu witryny do zwykłego monitora. Masowe wprowadzenie smartfonów (głównie iPhone) do użytku zrewolucjonizowało podejście do projektowania stron internetowych, przesuwając priorytety w kierunku mobilności i dostępności. To właśnie wtedy, czyli mniej więcej po 2010 roku, projektowanie responsywne zaczęło nabierać kształtów.
Jak wspomnieliśmy, pierwszym warunkiem responsywności witryny jest automatyczne dostosowywanie się do rozdzielczości ekranu, czyli samoczynna i płynna zmiana poszczególnych elementów strony w zależności od rodzaju urządzenia, z jakiego korzysta odwiedzający. Chodzi o to, aby zaprojektować witrynę internetową tak, aby wyświetlała się poprawnie zarówno na ekranie o szerokiej przekątnej, jak i na smartfonie. Oczywiście nie wolno zapomnieć o jej funkcjonalności. Wypełnienie formularza kontaktowego powinno być tak samo proste i intuicyjne na urządzeniu każdego typu.
Jak responsywny projekt strony wpływa na pozycjonowanie?
Niewątpliwie odpowiednie przygotowanie witryny pod każdy rodzaj urządzenia podnosi jej szanse na sukces w sieci. RWD (z ang. Responsive Web Design) w pozycjonowaniu ma ogromne znaczenie. Responsywna strona internetowa to nie tylko kwestia dostosowania do różnych rozmiarów ekranów, ale również sposób na lepsze indeksowanie i wyższe pozycje w rankingach Google.
Najpopularniejsza wyszukiwarka internetowa na świecie, czyli Google, od lat kładzie duży nacisk na responsywność. Wprowadzenie algorytmu Mobile-First Indexing było swoistym przełomem – od tego czasu Google przy ocenie i indeksowaniu witryn w pierwszej kolejności bierze pod uwagę ich wersje mobilne. Jeśli więc Twoja strona nie jest dostosowana do smartfonów i tabletów, może to bardzo negatywnie wpływać na jej widoczność w internecie. Jej pozycje w rankingach słów kluczowych i SERP-ach będą bardzo ograniczone. Responsywność strony to fundament, kluczowy czynnik SEO, który nie może być ignorowany.
Dlaczego responsywność jest ważna? Jak zwykle w przypadku Google chodzi o użytkownika i jego komfort. Urządzenia mobilne od lat przejmują dominację w świecie internetu. Obecnie znaczna większość użytkowników przegląda sieć właśnie z poziomu urządzenia mobilnego. Dla Google zawsze najważniejsza jest wygoda użytkownika i zapewnienie mu jak najlepszych doświadczeń. Dlatego serwisy przyjazne dla urządzeń mobilnych są tak premiowane. Projektowanie responsywne to nieodzowny element każdego nowoczesnego web designu.
Skoro wiemy już, że responsywne strony internetowe osiągają lepsze wyniki w rankingach, to możemy się również domyślić, że naturalnym następstwem tego zjawiska będzie poprawa ruchu organicznego w witrynie. Taki zabieg może znacząco zwiększyć liczbę odwiedzin. Gdy strona jest dostępna i łatwa w obsłudze na smartfonie, użytkownik znacznie chętniej będzie z niej korzystać. Więcej ruchu to z kolei większa szansa na konwersję (czyli założonych celów strony – np. zapisu na newsletter, wypełnienia formularza kontaktowego czy dokonania zakupu).
A co, jeżeli nie masz pewności, czy Twój serwis spełnia wszystkie założenia responsywności? Warto wtedy przeprowadzić audyt SEO. Możesz to zrobić samodzielnie lub zwrócić się o pomoc do profesjonalistów. Najważniejsze jest, aby został wykonany rzetelnie i drobiazgowo. To pozwoli Ci wykryć wszystkie błędy, które należy poprawić.
Dlaczego potrzebujemy responsywnego projektowania stron internetowych?
Wiemy już, że responsywny design to absolutna konieczność. Statystyki nie kłamią. Udział ruchu z urządzeń mobilnych w globalnym nurcie internetowym rośnie z roku na rok, w zawrotnym i imponującym tempie. Coraz więcej osób korzysta z wyszukiwarek tylko za pomocą swoich smartfonów. To trend, który nie może być ignorowany. Dlatego odpowiedzią Google na to zjawisko był algorytm Mobile-First Index. W skrócie można to opisać tak: Google wyżej pozycjonuje strony przyjazne urządzeniom mobilnym. Niedostosowanie się do tego trendu oznacza więc ogromną utratę potencjału, a co za tym idzie – potencjalnych klientów.
Rozwiązaniem jest projektowanie z myślą o użytkowniku. To oznacza, że priorytetem podczas tworzenia strony internetowej jest zapewnienie płynnej nawigacji i łatwej dostępności treści. Witryny, które nie będą spełniać tych kryteriów, szybko stracą popularność. Być może nawet nigdy jej nie zyskają. Użytkownicy zrezygnują od razu, gdy napotkają pierwsze „tarcia”, i pójdą do Twoich konkurentów.
Każda witryna internetowa została stworzona w jakimś celu. Praktycznie zawsze jest to różnego rodzaju konwersja, zwykle sprzedaż. Responsywność strony ma na to ogromny wpływ. Dostosowanie do różnych rozmiarów ekranu to nie tylko sposób na wyższe pozycje. To przede wszystkim metoda zwiększania współczynnika konwersji, co oczywiście przekłada się na więcej zarobionych pieniędzy. Responsywność zachęca użytkowników do dłuższego przebywania na stronie, zwiększając tym samym prawdopodobieństwo dokonania zakupu lub podjęcia innej pożądanej przez Ciebie akcji.
10 korzyści z responsywnego projektowania stron internetowych dla SEO
Największą zaletą strony zbudowanej zgodnie z RWD jest jej przejrzystość i czytelność. Wizualna atrakcyjność przyciąga użytkowników oraz potencjalnych klientów. Taka witryna nie generuje żadnych „tarć” i prowadzi użytkowników prosto do konwersji. Zachwyca grafiką, jest estetyczna i spójna. Otwarta na telefonie będzie wyglądać identycznie jak przeglądana na laptopie podpiętym do telewizora. Dla właściciela strony oznacza to zwiększoną dostępność dla użytkowników. Responsywność odpowiada na potrzeby osób przeglądających internet w różny sposób, co poszerza spektrum potencjalnych klientów.
1. Zwiększona retencja użytkowników przez większy ruch mobilny
Użytkownicy internetu lubią wygodę. Chcą szybko znaleźć informacje, które ich interesują. Czasem po opuszczeniu strony Google podsuwa ankietę, w której pyta, jak łatwo było Ci na niej wyszukać potrzebne informacje. W tym przypadku łatwo równa się szybko. Social media dodatkowo wpływają na to, że mamy bardzo krótki czas skupienia. Dlatego Twoja witryna musi być responsywna i przejrzysta. Ktoś, kto szybko znajdzie na Twojej stronie coś, czego szukał, wróci na nią z dużo większym prawdopodobieństwem, niż gdyby napotkał po drodze do zakupu wiele „tarć”. Na drodze do konwersji kieruj się zasadą 3 kliknięć. Chodzi o to, aby użytkownika od zakupu dzieliły tylko 3 kliknięcia – nieważne, gdzie w serwisie aktualnie się znajduje. Odpowiednie podejście do responsywności i przyjazny UX zapewnią Ci grono powracających klientów.
2. Trwałe rezultaty, lepsza pozycja w wynikach wyszukiwania
Responsywność nie jest trendem, który przeminie. To element, który już zawsze pozostanie niezwykle ważny. Wprowadzenie przez Google Mobile-First Indexing jasno pokazało, że przyszłość wyszukiwania jest mobilna. RWD to nieoceniony atut w budowaniu długoterminowej strategii SEO. Jeżeli serwisy Twoich konkurentów nie są przygotowane pod urządzenia mobilne, jest to idealna okazja do osiągnięcia niezwykłej przewagi konkurencyjnej. W ten sposób możesz zapewnić sobie wyższe, mocniejsze i trwalsze rezultaty w pozycjonowaniu strony internetowej.
3. Szybkość ładowania witryny – budowanie mocnego fundamentu
Google otwarcie komunikuje, że prędkość wczytywania strony internetowej to ważny czynnik rankingowy SEO. Lekkie opóźnienie w ładowaniu się witryny może spowodować, że część użytkowników zrezygnuje z jej dalszego przeglądania lub nawet zakupów. Responsywne strony www są zoptymalizowane również pod tym kątem. Powolne domeny nie tylko frustrują użytkowników, ale również są penalizowane przez wyszukiwarki takie jak Google. Bez optymalizacji tego elementu nie jesteś w stanie osiągnąć dobrych wyników w pozycjonowaniu.
4. Perspektywy poza stroną – niższy współczynnik odrzuceń
Bounce rate, czyli tzw. współczynnik odrzuceń, może wiele powiedzieć o jakości strony internetowej. Jest to procent odwiedzin, podczas których użytkownik opuszcza witrynę bez żadnej interakcji, np. kliknięcia w link lub wypełnienia formularza kontaktowego. Wysoki współczynnik odrzuceń może sygnalizować różne problemy – w tym te powiązane z responsywnością strony. Niższy bounce rate wskazuje na większe zaangażowanie użytkowników. Jest to szczególnie istotne dla właścicieli serwisów o charakterze komercyjnym. Dlatego tak ważne jest, aby prawidłowo zaprojektować RWD. Responsywność ma ogromny wpływ na poziom zadowolenia odbiorców. Poprawą tego jednego elementu jesteś w stanie bardzo mocno obniżyć wskaźnik odrzuceń.
5. Projekt przyjazny dla urządzeń mobilnych
Priorytet mobilności to coś, na co powinien zwracać uwagę każdy web developer i specjalista SEO. Segment użytkowników mobilnych stanowi w końcu ponad połowę wszystkich użytkowników sieci. Projektowanie responsywnej strony internetowej zaczyna się od zrozumienia potrzeb grupy odbiorców (szczególnie swojej) oraz ich zachowań podczas korzystania z urządzeń mobilnych. Na tym fundamencie buduje się serwisy, które są funkcjonalne i łatwe w obsłudze na mniejszych ekranach. Podejście Mobile First w projektowaniu witryny polega na traktowaniu wersji mobilnej jako punktu wyjścia dla całego designu. Oznacza to, że najpierw powinno zaprojektować się wersję na smartfony i tablety, a dopiero później – na desktopy. Zagwarantuje to, że podczas tworzenia projektu będą zachowane wszystkie kluczowe elementy ważne dla urządzeń mobilnych.
6. Poprawiona szybkość strony i wyższy współczynnik konwersji
Badania pokazują, że nawet jednosekundowe opóźnienie w czasie ładowania może spowodować ogromny spadek satysfakcji użytkowników z korzystania ze strony. Co wspólnego mają ze sobą szybkość Twojej witryny i konwersja? Prędkość witryny jest ściśle powiązana z zachowaniami zakupowymi użytkowników. Odwiedzający oczekują natychmiastowego dostępu do treści. Niemal pewne jest, że ich duży odsetek nie dokończy zakupów, jeśli napotka trudności powiązane z szybkością strony. Dlatego – tak jak pisaliśmy w pkt 3 – w responsywność domeny wpisuje się również jej szybkość ładowania. Upewnij się, że masz wtyczki odpowiedzialne za to zadanie. Kompresuj obrazy, minimalizuj kod CSS i JavaScript oraz korzystaj z cache przeglądarki. Ważny jest również dobór odpowiedniego hostingu. Nie idź za promocjami. Zawsze wybieraj firmę o ugruntowanej, mocnej i potwierdzonej pozycji na rynku. Regularnie monitoruj również prędkość ładowania witryny. Wykonuj okresową analizę techniczną SEO.
7. Lepszy UX – strona łatwiejsza w nawigacji
UX to nie tylko kwestia estetyki serwisu – to przede wszystkim jego funkcjonalność. Intuicyjna i responsywna strona internetowa to taka, która pozwala użytkownikowi na bezproblemowe znalezienie poszukiwanych informacji. Przykładowo skomplikowane menu może być przyczyną opuszczenia witryny przez odwiedzającego. To zwykłe marnowanie potencjału. Guziki CTA powinny być zaprojektowane tak, aby dało się w nie łatwo kliknąć na telefonie i na tablecie. Aby dało się wygodnie trafić w nie palcem na ekranie, nie mogą wystawać poza ekran ani być zbyt małe. Responsywna strona www musi uwzględniać wszystkie te szczegóły. Dobrą praktyką jest wykonanie analizy SEO konkurencji jeszcze przed rozpoczęciem prac projektowych. Dzięki temu poznasz najlepsze praktyki UX w branży, w której działasz.
8. Więcej udostępnień w mediach społecznościowych
Social media to ogromna część internetu, a co za tym idzie – źródło ruchu
i potencjalnych klientów. Twoja firma powinna posiadać konta w mediach społecznościowych, a strona internetowa – być z nimi zintegrowana. Warto więc zadbać o to, aby przyciski przenoszące na Facebooka, Instagrama czy TikToka były widoczne, dostępne i proste w użyciu (do kliknięcia). Ich dostępność pozwoli na łatwe dzielenie się treścią przez użytkowników. Taki przycisk możesz umieścić np. pod treścią blogową. Brzmienie CTA ma zachęcać czytelników do udostępnienia artykułu na swoich social mediach. Taki przycisk oczywiście powinien być w 100% responsywny i odpowiednio skalowany na różnego rodzaju wyświetlaczach.
9. Ograniczenie ryzyka zduplikowania treści
Zduplikowana treść to poważny wróg skutecznego SEO. Wyszukiwarki dążą do prezentowania użytkownikom unikalnego, wartościowego contentu. Gdy pod różnymi adresami URL znajduje się tam sama lub bardzo podobna treść, Google prawdopodobnie obniży Twoje pozycje w rankingu. W przypadku responsywności chodzi o to, aby dostosować treść tak, aby poprawnie wyświetlała się zarówno na smartfonach, jak i na komputerach. Dzięki temu unikniesz problemów z duplikacją, które powstałyby, gdyby Twoja witryna istniała w dwóch wersjach: mobilnej i desktopowej. Responsywność strony gwarantuje, że niezależnie od tego, z jakiego typu urządzenia korzysta użytkownik, zawsze ma dostęp do tej samej, zoptymalizowanej treści. Jeżeli nie wiesz, jak to osiągnąć, warto skorzystać z konsultacji SEO. Da Ci to jasny pogląd na to, jak należy podejść do tematu.
10. Nie musisz nic robić – rozwiń swoją strategię z SEM House już dziś
Zarówno pozycjonowanie, jak i budowanie responsywnej strony internetowej to zagadnienia dosyć skomplikowane. Osiągnięcie sukcesu w internecie z pewnością wymaga czegoś więcej niż tylko responsywny design witryny. Tutaj z pomocą przychodzą eksperci z SEM House. Agencja SEM House oferuje kompleksowe wsparcie w zakresie optymalizacji stron internetowych. Dzięki tej współpracy zyskasz pewność, że Twoja witryna będzie spełniała wszystkie wymogi responsywności i skutecznego SEO.