Meta description, czyli slogan reklamowy strony
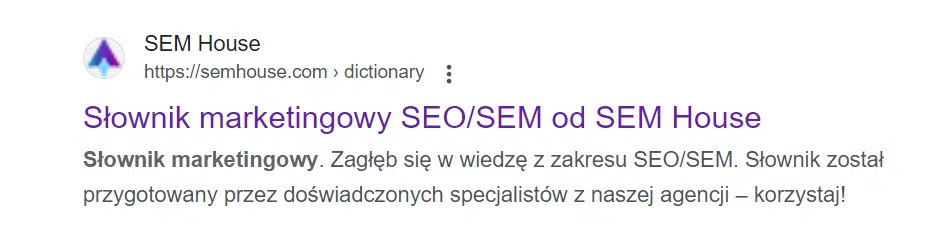
Meta description ma przekonać użytkownika, że szuka właśnie opisywanej przez nas strony. Zacytujmy Google Search Central: Tag metaopisu powinien zawierać ogólne, krótkie i trafne podsumowanie treści strony, które będzie interesujące dla użytkowników. Teoretycznie meta description nie ma limitu znaków, ale dłuższe opisy w wynikach wyszukiwania przycinane są do szerokości ekranu. Prowadzi nas to do następnego ważnego elementu.
Jakiej długości powinno być meta description?
Zgodnie z tym, co napisaliśmy wcześniej, nagłówek ten powinien raczej brzmieć: rozmiar ma znaczenie i go nie ma. Ma znaczenie ze względu na kontrolę tego, co wyświetla się w opisie wyniku wyszukiwania. Obecny (w 2017 roku był prawie dwa razy większy!) limit znaków to odpowiednio: 155 dla wyszukiwarki Google i 160 dla Binga. Obie te dane traktować należy jednak orientacyjnie ze względu na różny rozmiar znaków. Dlatego lepiej graniczną długość tego rodzaju opisu określają piksele. Dla najpopularniejszej wyszukiwarki z Mountain View jest to 980 px dla urządzeń stacjonarnych oraz 680 px – dla mobilnych.
Z drugiej strony długość opisu nie ma wpływu na pozycjonowanie strony, jeśli chodzi o algorytm – opis dłuższy niż podane powyżej nie będzie automatycznie pogarszał widoczności naszej strony. Natomiast źle skonstruowany opis może wpłynąć na świadomą decyzję użytkownika odnośnie do tego, czy wejść na Twoją stronę.
Jak edytować meta description?
W kodzie HTML opis tego rodzaju ma następujący tag: <meta name=”description”>.
Jeśli chcesz dodać tag meta do swojej witryny, poszukaj w CMS instrukcji <head>, oznaczającej sekcję nagłówka. Jeśli korzystasz z CMS w popularnych Wix, WordPress (polecana wtyczka Yoast SEO!) czy Blogger, możliwa jest bezpośrednia edycja kodu HTML.
Opisy meta możemy sprawdzić, wybierając z menu kontekstowego „Wyświetl źródło strony” lub używając odpowiednich programów, takich jak Screaming Frog, licznych narzędzi typu Meta Description Checker czy odpowiedniej wtyczki do przeglądarki.
Warto zmieniać meta description wtedy, kiedy uznamy, iż opis ten określa stronę lepiej niż fragment pobrany przez algorytm ze strony (to szczególnie ważne dla stron z małą ilością treści).
Dobre meta description – jak powinno wyglądać?
Czym charakteryzuje się poprawnie skonstruowane meta description? Powinno rzetelnie podsumowywać zawartość każdej strony. Na stronie głównej – opis dotyczący całej witryny, w innych miejscach – streszczenie treści danej podstrony (sprawdź meta description strony, którą właśnie czytasz!). Oprócz wspomnianych stron z małą ilością contentu oraz głównych, meta description warto przygotowywać dla stron wysoko zlokalizowanych na listach wyszukiwań, stron kategorii i produktów. Ważne i rozproszone dane powinny być w tym przypadku zebrane w jednym miejscu.