Projektowanie above the fold – dobre praktyki
Sekcja above the fold jest kluczowym elementem strony internetowej z perspektywy UX. Jej funkcjonalność i atrakcyjność mają ogromny wpływ na doświadczenia użytkownika – same w sobie mogą sprawić, że zostanie on na stronie dłużej lub że ją opuści. Co więcej, treści umieszczone w above the fold docierają do odbiorców znacznie skuteczniej niż te z below the fold.
Projektując stronę internetową, a zwłaszcza widok nagłówka i pozostałych obszarów dostępnych dla użytkownika bez scrollowania, trzeba mieć to wszystko z tyłu głowy i rozsądnie wyważyć aspekty estetyczne z użytecznością. Above the fold powinien dobrze wyglądać, a jednocześnie dostarczać jasnych informacji, czego dotyczy Twoja strona i co oferujesz. Weź pod uwagę swoją grupę docelową i jej oczekiwania, po czym postaraj się precyzyjnie na nie odpowiedzieć, kreując zawartość tej sekcji.
Ponieważ rozmiary above the fold, zwłaszcza w wersji mobilnej strony, są ograniczone, unikaj przeładowania tego obszaru treściami. Zbyt wiele grafik, przycisków, tekstu może utrudniać odbiór i dezorientować użytkownika, budząc tym samym jego niechęć. Pamiętaj o informacyjnej funkcji above the fold – nie skupiaj się wyłącznie na stronie wizualnej, nie stosuj nieczytelnych fontów ani zbyt ogólnych sformułowań.
Przede wszystkim natomiast nie zaniedbuj kwestii responsywności – strona internetowa musi działać poprawnie na różnych urządzeniach. Dobrze zaprojektowany above the fold jest równie funkcjonalny na desktopie, jak i na smartfonie czy tablecie.

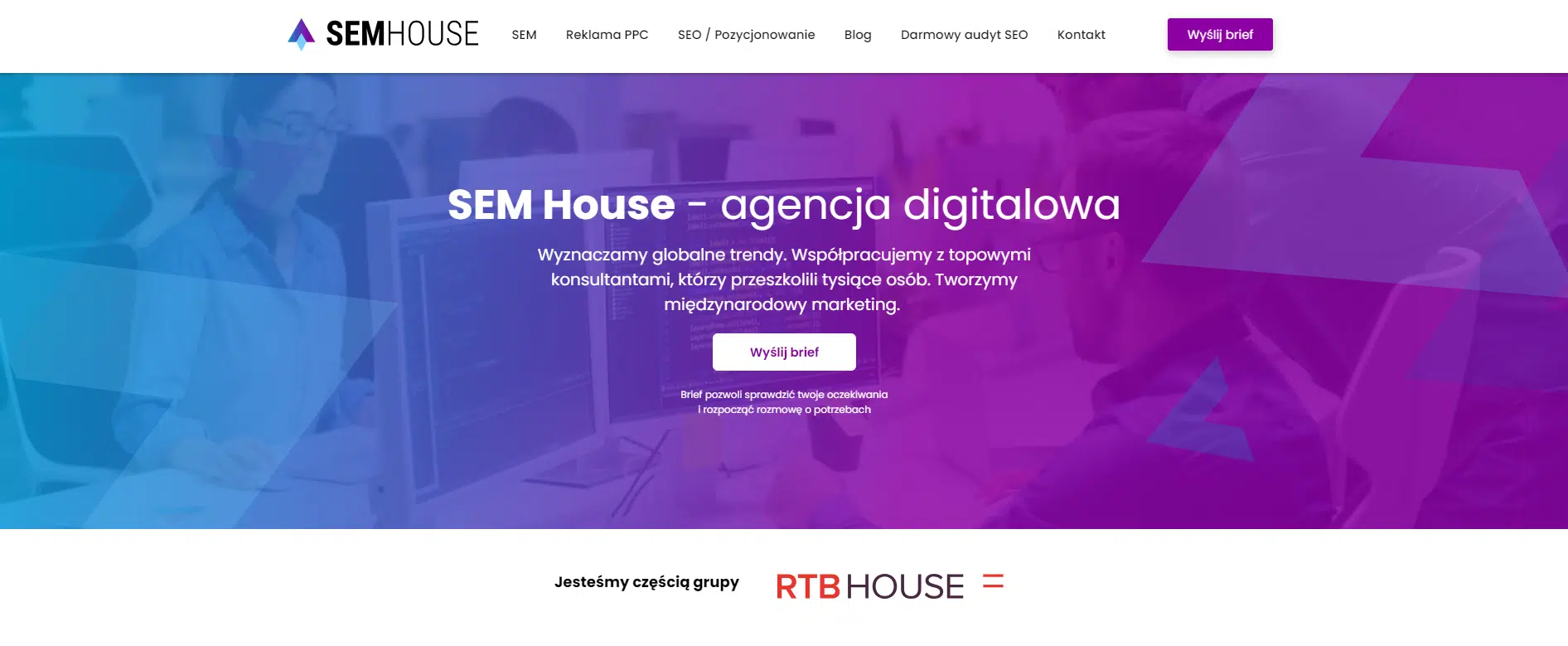
Jakie elementy powinny się znaleźć w above the fold?
To, co konkretnie zostaje zamieszczone w obszarze above the fold, zależy oczywiście od rodzaju strony i celu, jaki chcesz za jej pomocą osiągnąć. Można jednak wyróżnić pewne stałe elementy, które powinny się tam pojawić:
- nagłówek H1,
- logo, baner, elementy wizualne (grafiki lub wideo),
- główne menu nawigacyjne,
- breadcrumbs,
- kluczowa treść lub wprowadzenie do oferty,
- CTA: „Zarejestruj się”, „Dowiedz się więcej”, „Skontaktuj się” itd.,
- dane kontaktowe (dotyczy to przede wszystkim stron firmowych),
- pole wyszukiwania (zwłaszcza w przypadku sklepów internetowych i bardzo rozbudowanych serwisów),
- informacje o czasowych promocjach lub nowościach, ważne ogłoszenia.
Above the fold – najczęściej zadawane pytania
Czy above the fold ma wpływ na SEO?
Tak. Algorytmy Google i innych wyszukiwarek premiują witryny szybkie i responsywne. Elementy above the fold mają istotny wpływ na prędkość ładowania strony i np. wskaźniki Core Web Vitals. Dlatego ważna jest odpowiednia optymalizacja obrazów umieszczonych w tym obszarze.
Warto również zadbać o optymalizację above the fold pod kątem słów kluczowych. Wybrane frazy powinny znaleźć się w nagłówkach, a najlepiej także w treściach widocznych w tej sekcji. Tematyka strony będzie dzięki temu łatwa do rozpoznania zarówno przez użytkowników, jak i roboty Google.
Skąd wzięła się nazwa „above the fold”?
Pojęcie above the fold wywodzi się z prasy drukowanej. W dosłownym tłumaczeniu oznacza „nad zgięciem” i odnosiło się do materiałów zamieszczonych w górnej części pierwszej strony papierowej gazety, dzięki czemu były widoczne także po jej złożeniu. Tradycyjnie było to miejsce na sensacyjne nagłówki i najważniejsze informacje, które miały zachęcić czytelników do zakupu i lektury czasopisma. Zasada ta obowiązuje także dziś w projektowaniu stron internetowych – obszar above the fold powinien być atrakcyjny i wzbudzić zainteresowanie odbiorców, tak by pozostali na stronie.

