Co to są statystyki Google PageSpeed?
W cyfrowym świecie każda sekunda ma znaczenie, dlatego narzędzie Google PageSpeed Insights to Twój nieoceniony sprzymierzeniec w walce o uwagę użytkownika. Czym jest test prędkości strony od Google oraz czy każdy właściciel witryny internetowej powinien z niego korzystać?
Google PageSpeed Insights, jak sama nazwa wskazuje, zostało opracowane przez Google. Analizuje szybkość ładowania stron internetowych zarówno na urządzeniach mobilnych, jak i na komputerach. Dostarcza surowe dane dotyczące czasu ładowania i wydajności oraz podpowiada, co można zmienić, aby poprawić wynik.
Jak Twoja witryna jest testowana przez Google PageSpeed Insights? Narzędzie to bierze pod lupę szereg różnych elementów – od czasu ładowania strony, przez efektywność kodu, aż po optymalizację obrazów i treści. Każdy z tych aspektów jest oceniany, a następnie agregowany do końcowego wyniku, który jest wyrażony w punktach na skali od 0 do 100. Im wyższy wynik, tym lepiej.
Szybka strona to zadowoleni użytkownicy. W erze natychmiastowej gratyfikacji opóźnienia w ładowaniu mogą skutkować utratą zainteresowania i potencjalnych klientów. Google jasno stwierdził, że szybkość strony jest jednym z czynników rankingowych, co oznacza, że wolniejsze serwisy mogą być penalizowane w wynikach wyszukiwania.
Na pierwszy rzut oka prędkość strony może się wydawać bardzo złożonym i trudnym zagadnieniem. Dzięki takim narzędziom jak PageSpeed Insights każdy właściciel witryny internetowej ma dostęp do cennych wskazówek i może skutecznie poprawiać wydajność swojej witryny. Aby dokonać skutecznej optymalizacji, niezbędna może również się okazać analiza techniczna SEO. Dzięki niej możliwe jest głębsze zrozumienie, jak poszczególne elementy techniczne strony wpływają na jej szybkość.
Jak korzystać z narzędzia Google PageSpeed Insights?
Jeżeli chcesz, aby Twoja witryna pokazywała się wysoko w rankingach Google, musisz nauczyć się efektywnie korzystać z narzędzia Google PageSpeed Insights. Jest to wiedza niezbędna do poprawienia prędkości strony. Na szczęście nie musisz być ekspertem z dziedziny technicznego SEO, aby się tego nauczyć.
Zacznij od wejścia na stronę PageSpeed Insights.
Wpisz (lub wklej) adres URL witryny, którą chcesz przetestować. Następnie kliknij „Analizuj”. Narzędzie szybko przeprowadzi test szybkości strony, analizując zarówno wersję mobilną, jak i desktopową. Proces ten zajmie kilka–kilkanaście sekund.
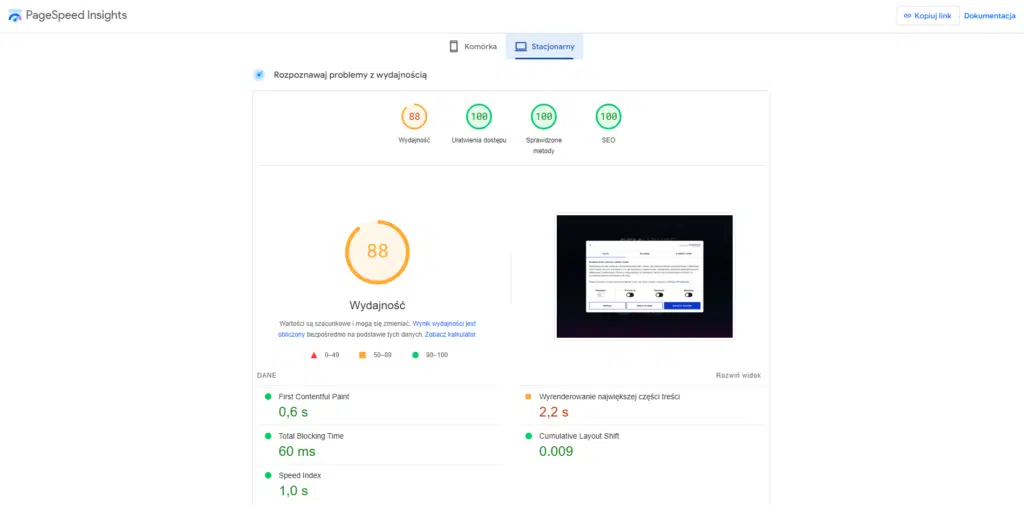
Pierwszy wynik, który zobaczysz, to ogólna ocena wydajności Twojej witryny. Wyrażona jest w punktach od 0 do 100. Im wyższy wynik, tym lepiej. Zwróć również uwagę na wynik testu dla stron mobilnych. Może on się trochę różnić. Kolejną wartość narzędzia znajdziesz niżej. Tam kryją się szczegółowe sugestie optymalizacji, które pomogą jasno zidentyfikować obszary do poprawy.
Google PageSpeed Insights zazwyczaj wyróżnia krytyczne problemy, które mają największy wpływ na prędkość witryny. Są to m.in. optymalizacja obrazów, eliminacja zasobów blokujących renderowanie czy poprawa czasu odpowiedzi serwera. Skupienie się na tych aspektach może znacząco poprawić wynik i, co ważniejsze, doświadczenie użytkownika na Twojej stronie.
Zrozumienie wyników to początek. Kolejnym etapem jest implementacja zaleceń. W tym miejscu nieoceniona może się okazać pomoc specjalistów. Jeśli czujesz, że potrzebujesz wsparcia w tym zakresie, warto rozważyć kontakt z agencją SEO. Profesjonaliści pomogą Ci zinterpretować wyniki i skutecznie wdrożyć zalecane zmiany.
Google PageSpeed Insights – prawda o punktacji 100/100
W pogoni za doskonałością można się zatracić. Wielu nowicjuszy martwi, jeżeli wynik w Google PageSpeed Insights jest niższy od 100. Musisz wiedzieć, że osiągnięcie maksymalnej liczby punktów jest (prawie) nierealne. Dzięki takiemu podejściu łatwiej będzie Ci ustawić realistyczne cele i skupić się na tym, co naprawdę ważne: użyteczności dla użytkownika.
Nie każda witryna jest w stanie osiągnąć punktację 100/100. W teorii się to zdarza, lecz nie jest to częsty przypadek. Czasami specyfika strony, jej funkcjonalności lub zastosowane technologie mogą sprawić, że dążenie do maksymalnej punktacji stanie się niepraktyczne. Dlatego warto spojrzeć na wyniki PageSpeed Insights w szerszym kontekście. Punkty są ważne, ale nie na tyle, aby poświęcić dla nich użyteczność witryny.
Pamiętaj o zasadzie złotego środka. Spróbuj zrównoważyć dbałość o techniczne detale z budową użyteczności witryny. Zbyt daleko idąca optymalizacja może negatywnie wpłynąć na funkcjonalność serwisu, np. nadmierne minimalizowanie wagi obrazów może spowodować spadek jakości. Owszem, witryna będzie się szybciej ładować, ale jej wizualna atrakcyjność drastycznie się obniży. Warto więc regularnie przeprowadzać audyt SEO prędkości strony, ale jednocześnie nie dać się zwariować.
Przeprowadź audyt swojej witryny, aby szybciej monitorować i naprawiać problemy ze stroną
Regularne audyty SEO są kluczowe dla utrzymania wysokiej jakości, wydajności i szybkości strony. Dzięki temu można szybko wykrywać błędy i eliminować je już w początkowej fazie.
W przypadku technicznej części analizy Google PageSpeed Insights jest nieocenione. W internecie istnieją jednak również alternatywne narzędzia, np. Lighthouse czy WebPageTest. Każde z nich ma swoje unikalne funkcje i może pomóc w różnych aspektach audytu.
Wykrywanie błędów to jedno, a działania naprawcze – drugie. Dla wielu osób może wydawać się to bardzo złożonym i trudnym procesem. Jest to poniekąd prawda. Na pewnym poziomie wiedza ekspercka jest niezbędna. Ale możesz nauczyć się przeprowadzać samodzielny audyt SEO. Wystarczy odrobina samozaparcia. Przeprowadzaj takie działanie regularnie, dzięki czemu będziesz w stanie zapewnić swoim użytkownikom i klientom wysoką wydajność i krótki czas ładowania strony.
Rozpoznawanie problemów z wydajnością – audyt strony krok po kroku
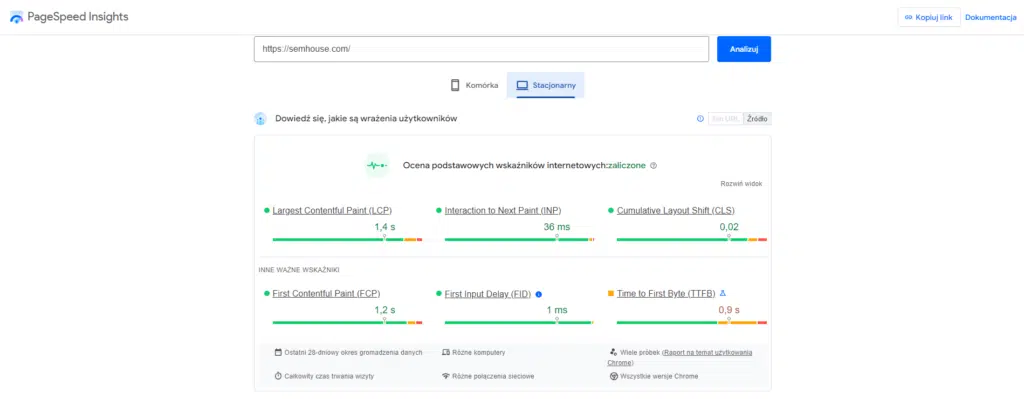
Zanim przystąpisz do wykonania audytu, musisz się dobrze przygotować. Zebranie potrzebnych danych i użycie odpowiednich narzędzi do ich przeanalizowania pozwoli Ci zrozumieć, jakie kroki trzeba podjąć, aby przyśpieszyć działanie strony internetowej. Dla tego rodzaju audytu najważniejszym narzędziem jest oczywiście Google PageSpeed Insights. To wystarczy, aby kompleksowo spojrzeć na stan wydajności i jakości technicznej Twojej witryny. Na tym etapie nie będzie Ci potrzebny dostęp do Senuto czy Ahrefs.
Largest Contentful Paint (LCP) – mierzenie efektywności ładowania treści
Largest Contentful Paint jest to jeden z głównych wskaźników mierzących szybkość strony internetowej. Ocenia czas ładowania największego elementu treści widocznego dla użytkownika. W pewnym sensie wskaźnik ten odzwierciedla pierwsze wrażenie, jakie robi Twoja strona. Wysoki wynik LCP oznacza, że witryna ładuje się szybko i jest gotowa do interakcji. To kluczowy aspekt utrzymania uwagi odbiorcy.
Poprawa LCP nie jest trudna. Pierwszym krokiem będzie wdrożenie tzw. lazy loading i nowoczesnych formatów obrazów, takich jak WebP. Kolejny krok to optymalizacja czasu odpowiedzi serwera. Jest to kwestia związana z wyborem dostawcy hostingu, o bardzo dużym wpływie na prędkość ładowania się strony. Możesz również usunąć zbędny kod JavaScript i zminifikować kod HTML oraz CSS. Zrobisz to za pomocą odpowiednich wtyczek do WordPressa. Jeżeli nie masz pewności, jak to zrobić, zawsze możesz skorzystać z konsultacji SEO.
First Input Delay (FID) – jak unikać opóźnień w interakcjach na stronie
FID określa czas interakcji między użytkownikiem, serwisem a przeglądarką. Mówiąc prościej, mierzy czas od pierwszego kliknięcia użytkownika na stronie do momentu, aż przeglądarka odpowie na to działanie. Chodzi o interaktywność Twojej witryny. Opóźnienia w interakcji znacząco wpływają na doświadczenia użytkownika (UX), prowadząc do frustracji i zwiększenia tzw. Bounce Rate, czyli wskaźnika odrzuceń.
Na rzecz skrócenia czasu First Input Delay można pracować np. poprzez optymalizację kodu. Usuwanie blokujących renderowanie skryptów JavaScript lub przekształcanie ich w asynchroniczne lub opóźnione ładowanie może znacząco poprawić responsywność. Zmniejszy to obciążenie strony, a w efekcie doprowadzi do poprawy czasu ładowania. Oprócz tego warto minimalizować wpływ zewnętrznych czynników, takich jak skrypty reklamowe czy narzędzia śledzące.
Cumulative Layout Shift (CLS) – zapobiegaj nieoczekiwanym przesunięciom na stronie
Wskaźnik CLS odpowiada za wizualne aspekty witryny. Mierzy, ile elementów przesunęło się po pełnym załadowaniu domeny. Ma to bardzo duży wpływ na doświadczenia użytkowników. Nikt z nas nie lubi nieoczekiwanych przesunięć elementów funkcyjnych na stronie, np. przycisków. Wysoki wskaźnik Cumulative Layout Shift bardzo negatywnie wpływa na UX. Prowadzi do frustracji i potencjalnego zniechęcenia do dalszego korzystania z witryny.
Przyczyny wysokiego CLS wiążą się z dynamicznie ładowanymi treściami (np. reklamy, obrazy), które nie mają zdefiniowanych wymiarów. Takie nieoczekiwane zmiany dezorientują użytkowników. Aby zminimalizować CLS i poprawić szybkość oraz wydajność swojej strony, należy określić stałe wymiary dla elementów medialnych i dynamicznych. Dzięki temu przeglądarka będzie z góry znała proporcje i zarezerwuje na nie odpowiednią przestrzeń. Zapewni to większą stabilność witryny, poprawi jej wydajność i UX.
First Contentful Paint (FCP) – kluczowy wskaźnik pierwszego wyświetlonego elementu
First Contentful Paint zajmuje miejsce w pierwszym rzędzie wskaźników internetowych. Określa czas od uruchomienia strony do pojawienia się pierwszego elementu w sekcji above the fold (chodzi o obszar, który widzimy na ekranie, zanim zaczniemy scrollować). To moment, w którym użytkownik może „poczuć”, że strona zaczyna się ładować, pierwszy sygnał, że „ożywa”. Jeżeli potrwa to zbyt długo, większość osób z pewnością szybko opuści taką witrynę. FCP to istotny czynnik rankingowy, ponieważ szybkie ładowanie się treści jest równoznaczne z lepszym doświadczeniem użytkownika.
Aby poprawić FCP, należy skupić się na optymalizacji elementów, które ładują się jako pierwsze. Obejmuje to:
- optymalizację obrazów – używaj formatów WebP, zaimplementuj lazy loading (dzięki temu obrazy, które są poza ekranem, nie będą wpływały na początkowe ładowanie strony);
- minimalizację i optymalizację kodu – usuń zbędny kod JavaScript i CSS (możesz do tego wykorzystać odpowiednie wtyczki);
- ładowanie asynchroniczne – skrypty, które nie są konieczne do początkowego załadowania, nie będą pobierane, co przyśpieszy renderowanie treści.
Interaction to Next Paint (INP) – optymalizacja interakcji i czasu ładowania
Parametr ten zyskał na znaczeniu, odkąd wraz z LCP i CLS jest zaliczany do podstawowych wskaźników internetowych, czyli Core Web Vitals. INP jest jednym z kluczowych elementów w ocenie szybkości strony internetowej. Wskazuje na czas, jaki upływa od inicjacji działania przez użytkownika (np. kliknięcia) do momentu, w którym witryna jest w stanie odpowiedzieć na to działanie. Szybka interakcja utożsamiana jest z prędkością całego serwisu, wpływa na jej percepcję. Witryny, które potrafią szybko reagować, postrzegane są jako dynamiczne i bardziej przyjazne użytkownikowi.
Poprawa Interaction to Next Paint skupia się m.in. na optymalizacji kodu JavaScript. Możesz również optymalizować sposób, w jaki strona ładuje zewnętrzne zasoby, takie jak fonty, obrazy czy arkusze stylów (CSS). Tutaj ponownie zwracamy się ku technice ładowania na żądanie – lazy loading.
Time to First Byte (TTFB) – jak skrócić czas pierwszego przekazanego bajtu
Time to First Byte określa czas, jaki upływa od złożenia przez użytkownika żądania (np. wpisanie adresu URL w przeglądarce) do momentu otrzymania pierwszego bajtu danych z serwera. TTFB wyrażany jest w milisekundach. Wpływa na percepcję prędkości strony internetowej. Niski TTFB jest jak dobre pierwsze wrażenie, które Twoja witryna może wywrzeć zarówno na użytkowniku, jak i na samej wyszukiwarce.
TTFB można zredukować na kilka różnych sposobów. Pierwszym i najważniejszym krokiem jest wybór dobrego, sprawdzonego, szybkiego dostawcy hostingu. Zwróć uwagę na parametry takie jak wydajność serwera oraz lokalizacja data center w stosunku do Twojej grupy docelowej. Możesz optymalizować serwer również poprzez korzystanie z najnowszych wersji oprogramowania (PHP, MySQL) i włączenie kompresji. Również tzw. CDN, czyli sieci dostarczania treści, mogą zmniejszyć TTFB poprzez przechowywanie kopii statycznych zasobów w wielu lokalizacjach. Umożliwia to szybkie dostarczenie zawartości strony użytkownikowi niezależnie od jego geograficznego położenia.
Współczynnik odrzuceń a pozycjonowanie – zrozumienie wpływu Bounce Rate na wyniki wyszukiwania
Współczynnik odrzuceń, czyli Bounce Rate, również odgrywa ogromną rolę w UX. Wysoki współczynnik odrzuceń może sygnalizować, że witryna nie spełnia oczekiwań odwiedzających. Wpływa to pośrednio na jej ranking w wynikach wyszukiwań. Wysoki Bounce Rate na ogół oznacza, że użytkownik nie znalazł na stronie interesującej go treści. Istnieją jednak wyjątki od tej reguły. Podwyższony wskaźnik odrzuceń jest czymś naturalnym np. dla wpisów blogowych.
Można z nim pracować na kilka ciekawych sposobów. Aby utrzymać użytkownika dłużej na stronie, warto przede wszystkim skupić się na poprawie jakości i dostępności treści. Upewnij się, że Twój content jest jakościowy i dostarcza użytkownikowi konkretnej wiedzy. Postaraj się również ułatwić znalezienie go użytkownikowi. Wyróżnij odpowiedzi na konkretne pytania, dziel teksty na krótkie akapity (po 2–3 zdania) – to sprawi, że tekst stanie się prostszy do „skanowania” oczami.
Cała praca nad poprawą prędkości strony również będzie mieć pozytywny wpływ na Bounce Rate. Użytkownicy są bardzo niecierpliwi i dużo szybciej będą opuszczać wolno ładujące się witryny. Współczynnik odrzuceń trzeba regularnie monitorować. Jego wartość można sprawdzić w narzędziu analitycznym Google Analytics. Pokaże Ci ono, w jaki sposób użytkownicy wchodzą w interakcje z Twoją stroną, jak na nią reagują i jak się po niej poruszają. Dzięki temu zauważysz konkretne obszary wymagające poprawy.
Przydatne praktyki – jak poprawić swój wynik Google PageSpeed Insights?
Google PageSpeed Insights to bardzo ważne narzędzie w procesie realizacji kompleksowego i skutecznego SEO. Sprawdzić w nim można jeden z najważniejszych aspektów związanych z witryną – prędkość strony internetowej. Ma to bardzo duże przełożenie zarówno na pozycjonowanie, jak i na doświadczenia użytkownika. Jeżeli nie masz głowy do technicznych aspektów SEO, a zależy Ci, aby poprawić ogólny wynik w tym narzędziu, możesz skupić się na 3 głównych czynnikach:
- Optymalizacja obrazów i multimediów – grafiki i inne media to nieodłączny element każdej witryny internetowej. Brak ich optymalizacji może mieć znaczący wpływ na prędkość strony. Używaj narzędzi do kompresji obrazów, które redukują ich rozmiar bez utraty jakości.
- Eliminacja zasobów blokujących renderowanie – CSS i JavaScript mogą blokować renderowanie strony, opóźniając moment, w którym użytkownik zobaczy pierwsze treści. Aby to zmienić, wyeliminuj zasoby hamujące renderowanie poprzez asynchroniczne lub odroczone ładowanie skryptów.
- Wykorzystanie cache przeglądarki – cache przeglądarki pozwala na przechowywanie często używanych zasobów na urządzeniu użytkownika. To rozwiązanie znacząco przyśpiesza prędkość stron internetowych. Skonfiguruj pliki serwera, aby wykorzystywać cache dla obrazów, arkuszy stylów i skryptów JavaScript.
Zastosowanie się do tych wskazówek i regularne monitorowanie wydajności za pomocą Google PageSpeed Insights pozwolą na przyspieszenie działania strony.