Przez wiele lat wyszukiwarka Google skupiała się głównie na semantyce. Algorytmy poszukiwały treści wysokiej jakości, pasujących do intencji wyszukiwania. Przeprowadzały również audyt dotyczący bezpieczeństwa stron, responsywności mobilnej czy eliminacji błędów na stronie.
Te czasy już na dobre minęły i Google wciąż podnosi poprzeczkę. Wprowadzenie Core Web Vitals jako czynnika rankingowego namieszało w wynikach wyszukiwania. Witryny, których właściciele nie śledzili na bieżąco trendów SEO, powędrowały na niższe pozycje w wynikach wyszukiwania. Mimo że oryginalny i wartościowy content zazwyczaj sam się obroni, Google w szerszej perspektywie będzie kłaść coraz większy nacisk na efektywność strony w kontekście interakcji z użytkownikami.
Czym są Core Web Vitals?
Core Web Vitals to wskaźniki, które koncentrują się na pomiarze szybkości i efektywności witryn internetowych. Są istotnym elementem aktualizacji Page Experience Signals wprowadzonej przez Google w 2021 roku. Razem z innymi aspektami, takimi jak responsywność, bezpieczeństwo czy brak nachalnych reklam, stały się ważnym punktem odniesienia w codziennej pracy webmasterów.
Trzy główne wskaźniki, czyli Largest Contentful Paint (LCP), Interaction to Next Paint (INP) i Cumulative Layout Shift (CLS), mają za zadanie ocenić:
- jak szybko ładuje się strona,
- w jakim czasie odpowiada na interakcję ze strony użytkownika,
- jak stabilny jest układ witryny podczas ładowania.
Co to właściwie oznacza w praktyce? Przede wszystkim że strony internetowe, dla których został przeprowadzony kompleksowy audyt SEO i prawidłowa optymalizacja wspomnianych parametrów, mają większą szansę osiągnięcia wyższych pozycji w SERP-ach. CWV są więc nie tylko narzędziem do analizy, ale także ważnym elementem strategii SEM, wraz z rosnącym znaczeniem doświadczeń użytkownika dla sukcesu strony. Dla profesjonalistów zajmujących się marketingiem oraz właścicieli stron zrozumienie i dostosowanie do Core Web Vitals stało się kluczowe, by utrzymać konkurencyjność, widoczność oraz konwersję.
Kluczowe wskaźniki internetowe Core Web Vitals i ich wpływ na SEO
LCP – Largest Contentful Paint, czyli liczy się pierwsze wrażenie
Largest Contentful Paint to czas potrzebny na wyrenderowanie największego elementu strony w obszarze above the fold. Jest to też pierwsze wrażenie, które może zadecydować o tym, czy odwiedzający zostanie na stronie, czy zrezygnuje z jej przeglądania.
LCP działa podobnie jak stoper. Mierzy czas, jaki przeglądarka potrzebuje na załadowanie i wyrenderowanie największego elementu. Przedziały czasowe wyglądają następująco:
- Do 2,5 sekundy – jeśli strona zdoła wyrenderować element w tym czasie, ocena jest pozytywna. W praktyce oznacza to, że użytkownik doświadcza szybkiego i efektywnego ładowania witryny.
- Od 2,5 do 4 sekund – strona klasyfikowana jest jako przeciętna, a każda dodatkowa sekunda powyżej normy staje się potencjalnym momentem utraty zainteresowania odwiedzającego.
- Powyżej 4 sekund – alarmująco wysokie ryzyko utraty zainteresowania przez użytkownika. W tym przypadku strona wymaga natychmiastowej reakcji i wdrożenia poprawek.

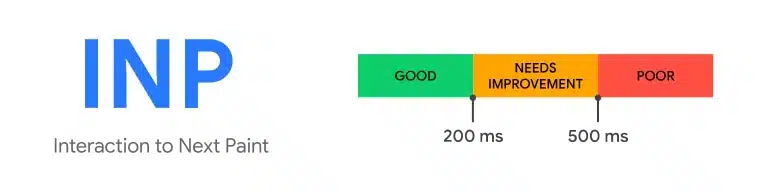
INP – Interaction to Next Paint, czyli szybka reakcja na interakcję
Interaction to Next Paint ocenia, jak szybko strona reaguje na pierwszą interakcję użytkownika. Im krótszy czas reakcji na kliknięcie, dotknięcie ito., tym lepiej. Wartość wskaźnika INP również jest oceniana w 3 przedziałach:
- Do 200 milisekund – optymalny rezultat. Strona reaguje błyskawicznie, co przekłada się na płynność użytkowania.
- 200 do 500 milisekund – wynik akceptowalny, ale wymagający wprowadzenia poprawek. Choć użytkownik doświadcza przyzwoitej reakcji, istnieje szansa na udoskonalenie, co może przyczynić się do doświadczenia płynniejszego korzystania z witryny.
- Powyżej 500 milisekund – negatywny wynik. Opóźnienia w interaktywności witryny mogą prowadzić do frustracji i utraty zainteresowania ze strony odwiedzającego.
Interaction to Next Paint został przez Google wprowadzony w marcu 2024 roku w reakcji na wyzwania związane z ograniczeniami poprzedniego wskaźnika – FID (First Input Delay). INP ma za zadanie dostarczyć jeszcze dokładniejszych informacji dotyczących interaktywności stron internetowych, eliminując jednocześnie słabe strony FID. Nowa miara jest precyzyjniejsza i bardziej adekwatna do aktualnych potrzeb użytkowników. Google podkreśla, że INP to krok naprzód w analizie jakości doświadczenia odbiorcy na stronach www.
CLS – Cumulative Layout Shift, czyli stabilność dla komfortu użytkownika
Cumulative Layout Shift to wskaźnik oceniający stabilność wizualną układu strony internetowej. Jest obliczany na podstawie sumy przesunięć, które stają się widoczne podczas ładowania strony. CLS koncentruje się na nieoczekiwanych przesunięciach, które nie są związane z interakcją użytkownika. Wszelkie wyskakujące pop-upy nie są wliczane w ramy tego wskaźnika. Wartość wskaźnika CLS ocenia się w 3 przedziałach:
- 0 do 0,1 – idealny wynik. Jest to jasna informacja, że strona prezentuje się spójnie i eliminuje nieprzewidywalne zmiany podczas ładowania
- 0,1 do 0,25 – przeciętna stabilność witryny. Taki wynik jest poprawny, istnieje jednak szansa na wdrożenie udoskonaleń.
- 0,25 – sygnał alarmowy. Wartość wskazuje na bardzo niekorzystną sytuację, gdy przesunięcia układu stają się uciążliwe dla użytkownika. Strona wymaga natychmiastowej optymalizacji.
Mierzenie Core Web Vitals za pomocą narzędzi
Mierzenie Core Web Vitals to jeden z najważniejszych etapów doskonalenia wydajności strony. Dla każdego adresu URL istnieje potrzeba precyzyjnej weryfikacji efektywności z uwzględnieniem wytycznych od Google. Nie tylko strona główna domeny, ale także każda podstrona wymaga odpowiedniej optymalizacji.
W praktyce analiza podstawowych wskaźników internetowych jest możliwa dzięki narzędziom takim jak:
- PageSpeed Insights,
- Lighthouse,
- Google Search Console.
Każde z tych narzędzi pozwala precyzyjnie monitorować i doskonalić najważniejsze wskaźniki, przyczyniając się tym samym do optymalizacji wydajności całej strony internetowej.
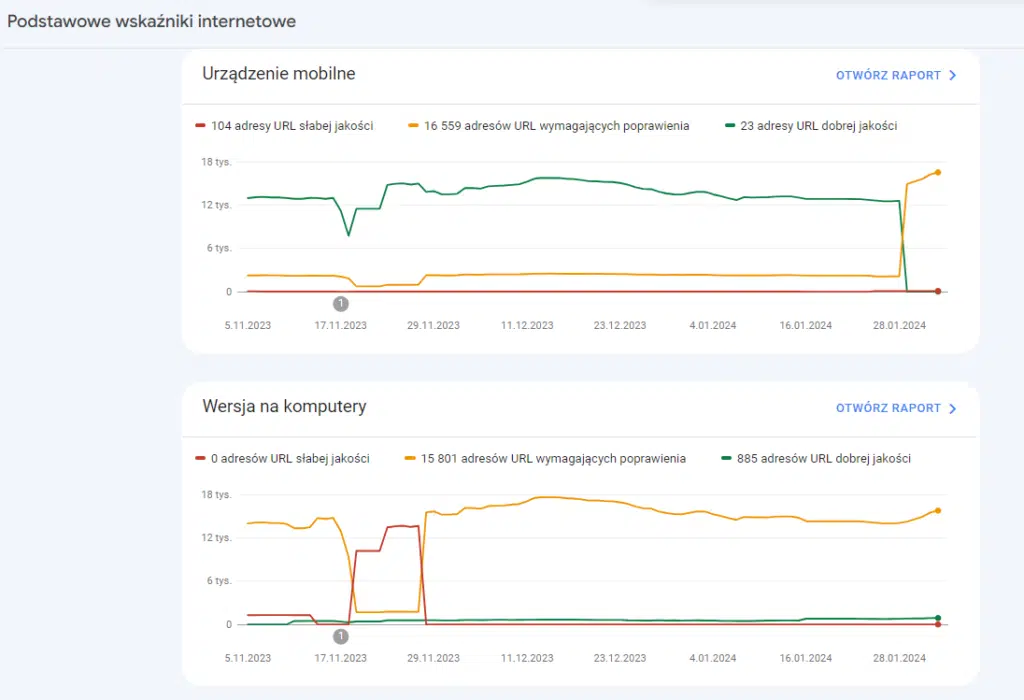
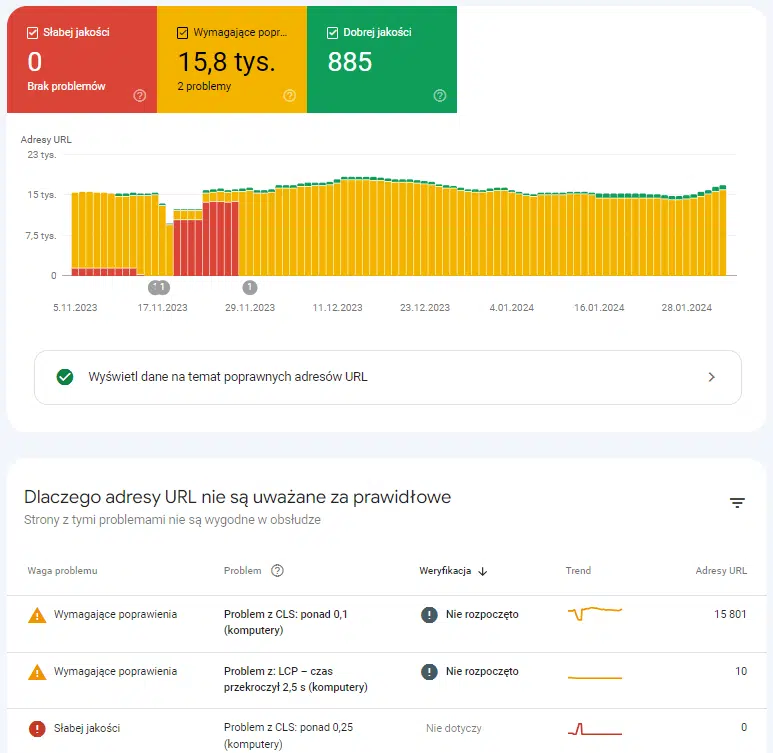
Mierzenie Core Web Vitals w Google Search Console
Po zalogowaniu się na stronie https://search.google.com/search-console kieruj się do raportu „Podstawowe wskaźniki internetowe”. Tutaj znajdziesz dedykowane raporty dotyczące Core Web Vitals, które obejmują zarówno urządzenia mobilne, jak i komputery.
Wystarczy otworzyć wybrany raport, aby uzyskać precyzyjne informacje dotyczące ewentualnych nieprawidłowości. Jakie są największe korzyści z korzystania z GSC w kontekście Core Web Vitals? Przede wszystkim:
- narzędzie pozwala na bieżącą ocenę wydajności strony,
- daje wskazówki, jak wykonać poprawki,
- proces weryfikacji staje się dostępniejszy, a usprawnienia mogą być wprowadzane w intuicyjny sposób,
- poprawki można wdrożyć nawet bez zaawansowanej wiedzy technicznej.
Mierzenie Core Web Vitals w PageSpeed Insights
Aby sprawdzić wydajność strony za pomocą Page Speed Insights, wejdź na stronę https://developers.google.com/speed/pagespeed/insights/?hl=pl. Następnie wprowadź adres URL strony, którą chcesz poddać weryfikacji.
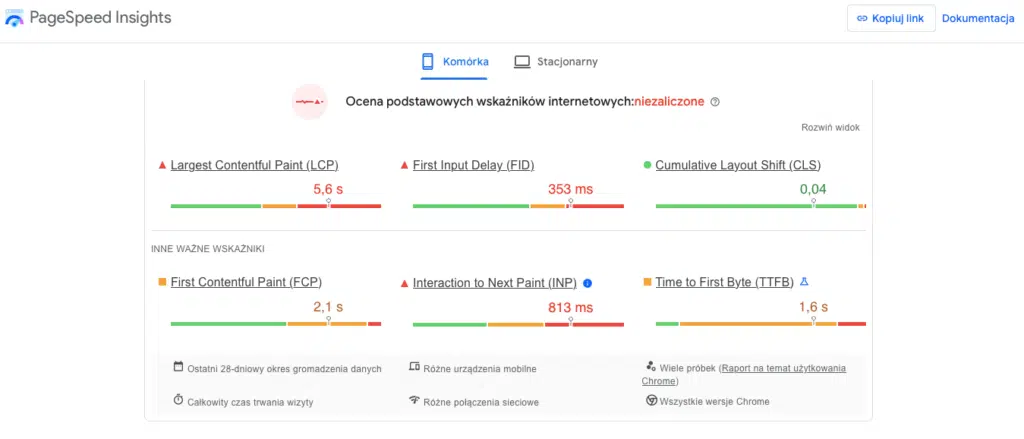
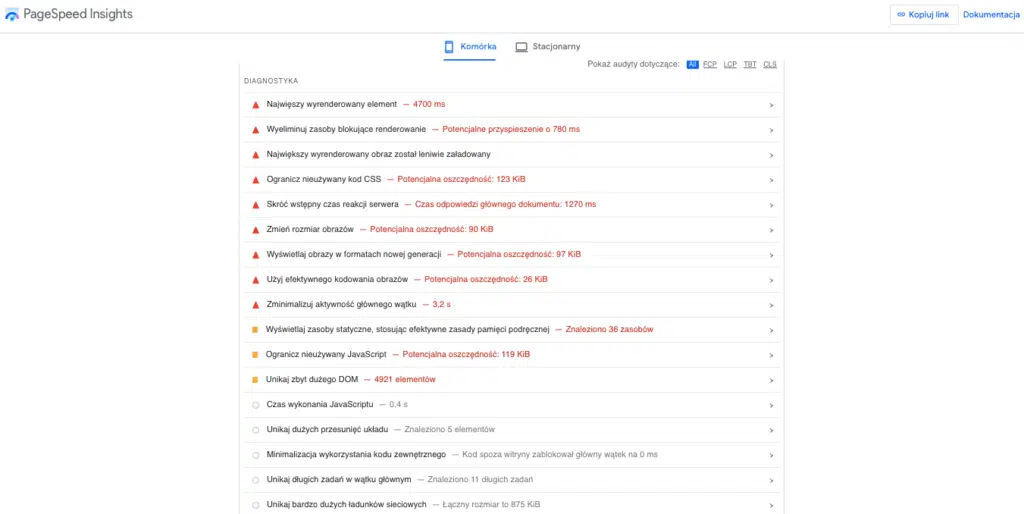
Narzędzie PageSpeed Insights podaje wyniki dla konkretnego adresu URL. Dla pełniejszego obrazu wydajności witryny zaleca się sprawdzenie wyników dla różnych podstron, takich jak strona główna, strona kategorii, podstrony produktowe, koszyk czy kontakt.
Po przeprowadzeniu testu otrzymasz zestaw konkretnych wytycznych do wdrożenia na stronie, co pozwoli zoptymalizować kluczowe wskaźniki.
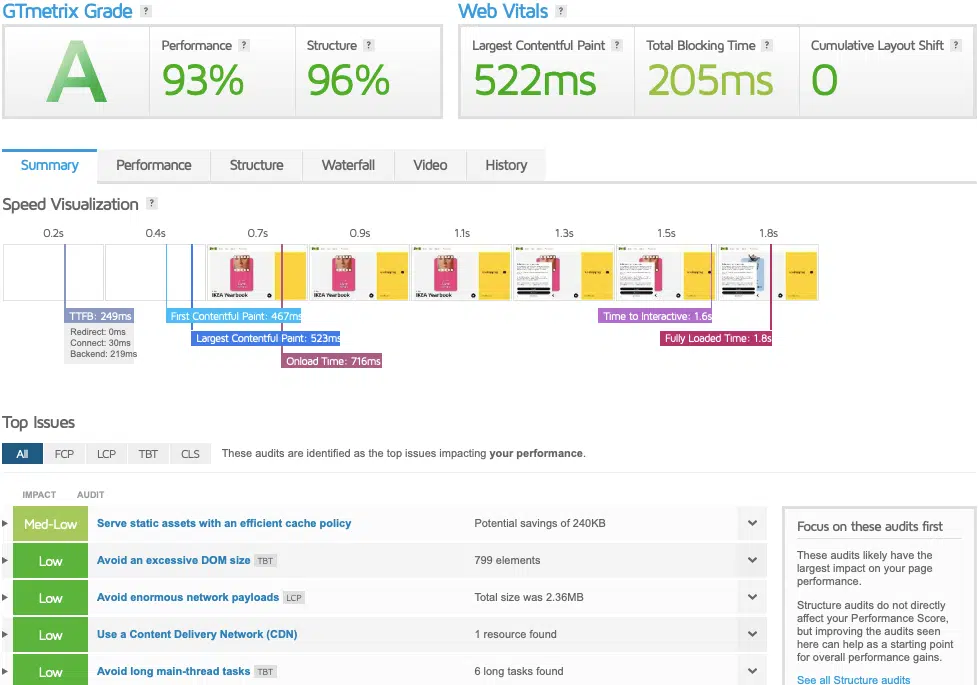
Mierzenie Core Web Vitals w GTmetrix
Podobnie jak PageSpeed Insights, GTmetrix dostarcza wyników dla konkretnego adresu URL. Dlatego też zaleca się weryfikację poszczególnych podstron serwisu osobno.
Kierując się na stronę narzędzia, po zalogowaniu, możemy uzyskać szczegółowe informacje dotyczące kluczowych wskaźników wydajności. Należy jednak pamiętać, że darmowe korzystanie z GTmetrix obejmuje jedynie wyniki dla wersji desktopowej. W przypadku wersji płatnej otrzymamy również dane dotyczące wersji mobilnej, co pozwoli na kompleksową ocenę wydajności strony.
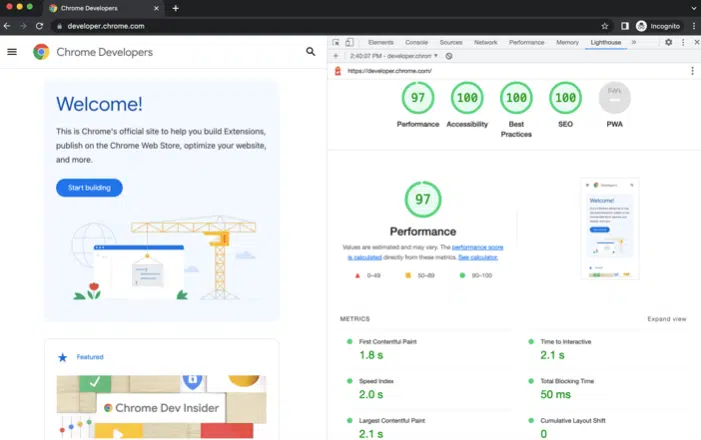
Mierzenie Core Web Vitals w Lighthouse
Lighthouse to bardzo szybki sposób na ocenę wydajności strony internetowej. Jest to darmowe rozszerzenie dostępne w przeglądarce Chrome od 2017 roku. Nie musisz niczego instalować – po prostu odwiedź interesującą Cię stronę, kliknij prawym przyciskiem myszy, wybierz „Zbadaj”, a następnie przejdź do zakładki „Lighthouse” i wygeneruj raport. Jeśli nie korzystasz z przeglądarki Chrome, pobierz rozszerzenie Lighthouse bezpłatnie poprzez link: https://chrome.google.com/webstore/detail/lighthouse.
Narzędzie to dostarcza informacji o wydajności, dostępności i zgodności z wymaganiami wyszukiwarki.
Mierzenie Core Web Vitals za pomocą dedykowanej wtyczki Web Vitals
Jeśli chcesz szybko sprawdzić wyniki Core Web Vitals na swojej stronie, skorzystaj z wtyczki Core Web Vitals Extension. Możesz pobrać ją dla przeglądarki Chrome, klikając w link: https://chrome.google.com/webstore/detail/core-web-vitals/adeniimnihmbpgpbljmnohjpoolmgabj.
Instalacja wtyczki sprowadza się do wybrania opcji „Dodaj do Chrome”. Po zainstalowaniu wystarczy kliknąć ikonę wtyczki, aby sprawdzić wyniki. Warto jednak zaznaczyć, że wynik INP pojawi się dopiero po interakcji z serwisem, na przykład po kliknięciu.
Jak zoptymalizować swoją stronę pod Core Web Vitals?
Aby zoptymalizować swoją stronę pod Core Web Vitals, warto skoncentrować się choćby na kilku najważniejszych obszarach. Poniżej przedstawiamy konkretne kroki, które Ci w tym pomogą.
Poprawa Largest Contentful Paint
- Kompresja i optymalizacja obrazów:
- stosuj formaty obrazów o mniejszym rozmiarze pliku, np. WebP,
- korzystaj z kompresji i narzędzi do optymalizacji obrazów online,
- stosuj strategię lazy loading dla grafik – dzięki temu będą ładowane tylko wtedy, gdy są potrzebne.
- Optymalizacja kodu CSS i JavaScript:
- regularnie eliminuj nieużywany kod z arkuszy CSS i plików JavaScript,
- minimalizuj pliki CSS i JavaScript, aby zmniejszyć ich rozmiar,
- stosuj techniki optymalizacyjne, takie jak defer lub async dla skryptów.
- Cache przeglądarki:
- korzystaj z mechanizmów cache przeglądarki do przyspieszenia ładowania plików statycznych,
- ustaw odpowiednie nagłówki cache dla obrazów, arkuszy stylów oraz skryptów.
- Content delivery network (CDN):
- skorzystaj z content delivery network, aby przyspieszyć dostęp do zasobów witryny,
- zmniejsz czas odpowiedzi serwera (TTFB) dzięki optymalizacji infrastruktury serwerowej.
- Optymalizacja bazy danych:
- dbaj o efektywność bazy danych poprzez optymalizację zapytań,
- regularnie sprawdzaj i usuwaj zbędne dane z bazy danych.
- Analiza i usunięcie blokującego kodu JavaScript i CSS:
- zidentyfikuj i zoptymalizuj kod JavaScript i CSS, który może blokować renderowanie strony,
- upewnij się, że skrypty są minimalizowane i efektywnie się ładują.
Poprawa Interaction to Next Paint
- Minimalizacja kodu JavaScript:
- regularnie usuwaj nieużywany kod JavaScript, aby zminimalizować jego objętość,
- redukuj liczbę skryptów ładowanych na stronie, kierując się zasadą „mniej znaczy więcej”.
- Usunięcie nieużywanego kodu CSS:
- eliminuj nieużywany kod CSS,
- zoptymalizuj kolejność ładowania arkuszy stylów.
- Atrybuty defer i async dla skryptów:
- zastosuj atrybuty defer i async w tagach skryptów, aby zminimalizować opóźnienia interakcji.
- Optymalizacja kodu JavaScript:
- optymalizuj kod JavaScript, aby przyspieszyć reakcję przeglądarki,
- pamiętaj, aby ograniczyć third-party scripts, które mogą negatywnie wpływać na czas reakcji strony.
Poprawa Cumulative Layout Shift
- Rezerwacja miejsca na zasoby multimedialne:
- określ wymiary (szerokość i wysokość) obrazów, filmów i innych mediów w kodzie HTML lub CSS.
- Optymalizacja kolejności ładowania zasobów:
- upewnij się, że ważne elementy, takie jak CSS i JavaScript, są ładowane przed innymi zasobami. Kolejność ładowania ma znaczenie dla stabilności układu strony.
- Ograniczenie treści dynamicznych:
- unikaj wstawiania dynamicznych treści (reklam, komunikatów) powyżej istniejących elementów – może to prowadzić do przesunięć układu,
- umieszczaj części dynamiczne poniżej istniejącej zawartości lub zarezerwuj dla nich odpowiednią przestrzeń.
- Używanie atrybutów i CSS:
- dodawaj atrybuty związane z szerokością i wysokością do wczytywanych elementów, szczególnie grafik i filmów,
- używaj odpowiednich atrybutów HTML lub CSS, takich jak contain-intrinsic-size, aby kontrolować przestrzeń elementów, np. fontów lub animacji.
- Optymalizacja asynchronicznego ładowania:
- uważnie dodawaj atrybuty związane z szerokością i wysokością do asynchronicznie ładowanych elementów, aby nie zmienić układu strony.
- Font-display w CSS:
- korzystaj z właściwości font-display w CSS, aby skutecznie zarządzać ładowaniem fontów, eliminując potencjalne przesunięcia.